 出售
出售
 出售
出售
 出售
出售
口袋-商业和多用途响应WordPress主题 by WPEXPERT
 出售
出售
Hazel -干净的极简主义多用途WordPress主题 by treethemes
 出售
出售
Technoit | IT解决方案 & 商业服务多用途响应式网站模板 by zrthemes
 出售
出售
Techvio - IT解决方案 & 商业服务多用途HTML5网站模板 by CuteThemes
 出售
出售
多用途密集- #1 HTML引导网站模板 by ZEMEZ
 出售
出售
技术- IT解决方案 & 商务顾问 by DreamIT
 出售
出售
Flex-IT |商业服务 & IT解决方案多用途HTML5响应式网站模板 by AminThemes
 出售
出售
BuildWall -建筑公司多用途WordPress主题 by ZEMEZ
 出售
出售
IT- soft - IT解决方案业务咨询WP主题 by DreamIT
 出售
出售
Monstroid2 -多用途高级HTML5网站模板 by ZEMEZ
 出售
出售
多用途医疗清洁WordPress主题 by ZEMEZ
 出售
出售
KarDone -多用途设计Shopify主题 by ZEMEZ
 出售
出售
公司业务响应WordPress主题 by WPEXPERT
 出售
出售
重力-多用途的HTML模板 by GWorld
 出售
出售
溶质-技术 & IT解决方案 by UrnoIT
 出售
出售
Woostroid2 -多用途元素WooCommerce主题 by ZEMEZ

ThePRO -个人投资组合WordPress主题 by ThemeREC
 出售
出售
Apparelix -清洁的多用途Shopify主题 by ZEMEZ
 出售
出售
商务服务公司 & IT解决方案多用途响应式网站模板 by erramix
 出售
出售
工匠-多用途现代引导5网站模板 by ZEMEZ
 出售
出售
奇迹之旅-简单的旅行社引导5网站模板 by ZEMEZ
 出售
出售
Techno -最佳IT解决方案 & 多用途HTML5模板+ RTL by DreamIT
 出售
出售
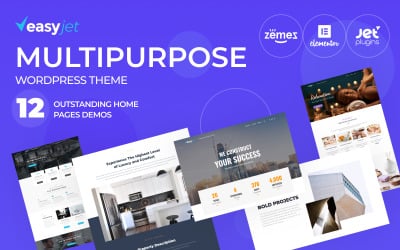
易捷航空-多主页WordPress主题 by ZEMEZ
 出售
出售
家庭医生WordPress元素主题 by ZEMEZ
 出售
出售
勇敢的主题-多用途的HTML网站模板 by ZEMEZ
 出售
出售
Vendy Pro -创新的多用途Shopify主题OS 2.0 by ZEMEZ
 出售
出售
Archus -建筑师公司WordPress元素主题 by ZEMEZ
 出售
出售
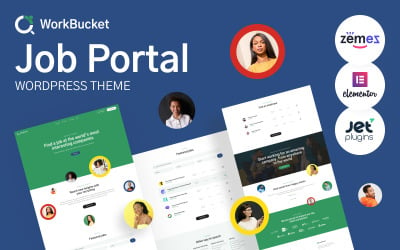
工作门户,招聘目录WordPress主题 by ZEMEZ
 出售
出售
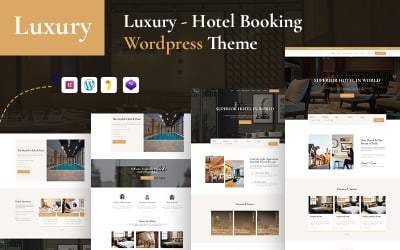
奢侈品-奢侈品 & 酒店预订WordPress主题. by DreamIT
 出售
出售
美托克-建筑 & 行业Wordpress元素主题 by 泰拉
 出售
出售
领导规划师-商业教练HTML5网站模板 by ZEMEZ
 出售
出售
旅游公司WordPress元素主题 by ZEMEZ
 出售
出售
元素博客杂志和新闻Wordpress主题 by WebteStudio
 出售
出售
Powerhouse -电子和小工具Shopify.响应式主题 by Logicgo
 出售
出售
建筑局多用途现代WordPress元素主题 by ZEMEZ
5个最佳响应式网站模板2024
| 模板名称 | 下载 | 价格 |
|---|---|---|
| Hazel -干净的极简主义多用途WordPress主题 | 3,155 | $78 |
| Monstroid2 -多用途模块化WordPress元素主题 | 14,315 | $55 |
| 口袋-商业和多用途响应WordPress主题 | 788 | $28 |
| 技术- IT解决方案 & 商务顾问 | 1,602 | $46 |
| Technoit | IT解决方案 & 商业服务多用途响应式网站模板 | 69 | $30 |
响应模板 & Template怪物的响应式设计
响应式网站模板 是否适合那些想要拥有流体宽度和适应任何可能的屏幕分辨率的网站的开发人员. 这意味着每个响应式模板都可以无缝地服务于不同的媒体格式和人们使用的设备,从而进入基于该模板的网站.Template怪物产生 响应式网页设计模板 每个都有4个主要布局选项和一些额外的选项. 所以要准确地响应用来观看它们的媒介, 模板变得流畅,很容易适应浏览器的宽度. 为了完美地降级到更小的屏幕尺寸,响应式模板利用更改字体大小, 导航菜单, 列, 缩放和改变位置的文本块和图像. 看到响应式设计在行动, 请查看模板的现场演示,并使用浏览器窗口宽度.
测试一个免费的引导模板, 您可以看到给定产品类型的模板包中的内容. 如果你喜欢产品的性能, 您可能需要查看Template怪物的商店,以获取此类可用的高级模板.
如果你想了解更多关于RWD的信息,请看这个 响应式网页设计 船上互动式导览. 你会发现所有重要的信息都有文章支持, 免费PDF图书, 谷歌建议, 还有一些工具, 插件, 以及有用的教程.
10个最佳响应式网站模板
| 模板名称 | 关键特性 | 下载次数 | 成本 |
| BeClinic -多用途医疗WordPress主题 |
多个预构建皮肤 各种页面模板 用元素建造 全动画旋转滑块 大量预装的插件 |
2667 | 69 |
| monster -最好的WordPress模板 |
55+强大的设计模板集 优化的源代码 示例数据安装程序 可视化编辑器 长期支持 |
7788 | 83 |
| 密集的多用途网站模板 |
新潮干净的设计 Novi可视化页面生成器 强大的UI工具包 平滑视差滚动 专门的支持 |
4215 | 61 |
| Imperion -多用途企业WordPress主题 |
用元素构建 seo友好 WPML-ready 附加图像包 生命周期支持 |
1188 | 69 |
| Hazel -干净的极简主义多用途WordPress主题 |
大量预先构建的漂亮页面 粘性的导航 包含旋转滑块 视网膜上准备好了 无限的颜色和款式 |
3137 | 98 |
| Tripster -旅行社现代元素WordPress主题 | 用元素建造 包含Jet插件 一键安装 额外的高质量图像包 良好的文档记录 | 92 | 77 |
| evepresst -多用途网站模板 |
多用途的解决方案 每个主题的多种布局 PrestaShop特权 30+独家JX模块 信息文档 |
1126 | 168 |
| 房子-现代和极简主义的建设项目网站WordPress主题 |
简约的布局 示例数据安装程序 seo友好的代码 WPML-ready 长期支持 |
101 | 49 |
| 商务多用途最小元素WordPress主题 |
醒目的页面适用于所有场合 谷歌字体集成 WordPress Live定制器 有效和干净的HTML代码 奖金的图片 |
648 | 69 |
| BuildWall -建筑公司多用途WordPress主题 |
建筑企业的完美解决方案 11个惊人的演示 包含Jet插件 30个自定义页面 3个博客布局 |
1840 | 80 |
Template怪物的响应式Web模板
我们的响应式设计的关键点是,随着实现媒体查询,他们有一个特定类型的自适应网格和灵活的图像.
它们容纳内部内容,包括字体大小, 缩放和改变位置的图像, 导航菜单, 列, 形式, 而特色内容块为了完美地缩小到更小的屏幕尺寸,通常会变成一个垂直堆叠在另一个上面的列.
有了这些响应式模板,您可以快速启动您的项目,并将您的网站切换到全新的流体设计. 从可用的响应式web模板中进行选择,并以最适合网站访问者分辨率的方式显示您的网站. 您还可以在不同的窗口大小和不同的设备上查看模板,以查看它们的运行情况. 如果你正在寻找下一个个人或商业电子邮件活动的电子邮件模板, 密切关注响应式电子邮件通讯模板的批次. 您还可以查看惊人的响应电子邮件简报模板的集合,以找到最新的项目,将在任何现代电子邮件客户端呈现精美.
响应式网页设计
如果要解决响应式网页设计的概念, 你应该明白,这一切都是关于调整网站的布局,以适应不同的屏幕分辨率. 建立像素完美的、标准的固定宽度网站已经不够了. 为了满足这些天的要求,你的网站必须有灵活的布局,无缝缩放以适应不同的浏览器宽度.
这怎么可能?? 好吧, 这在CSS媒体查询中已经成为现实,它可以指示用于查看它的媒体, 测试屏幕的分辨率,并相应地显示某些网站布局. 它给你的是一个可能性,为各种尺寸的浏览器设计你的网站. 但是,仅仅精通设计通常不足以创建一个响应式网站. 你应该理解响应式CSS框架,知道如何在你的网站结构中实现流体网格和灵活的图像.
Template怪物可以帮助您轻松创建响应式网页设计. 我们建议您使用具有流体布局的响应式网站模板,可以为包括智能手机在内的不同媒体格式提供服务, 平板电脑, 上网本, 笔记本电脑, 桌面显示器. You do not need to build several websites for different types of screen resolutions; instead you can use one of these 响应 templates that already have multiple layout versions. 我们的响应式web模板已经准备好采用任何您的内容或风格. 要从最受欢迎的项目中选择,请随时查看 一流的响应Joomla主题集合. 一旦你选择了你喜欢的模板, 在浏览器窗口中缩放它的实时演示,看看响应式设计的概念是如何工作的.
此外,如果你打算推出一个响应在线商店,看看我们的集合 响应式电子商务模板.
如何让你的网站响应元素页面生成器
如果你曾经问过“我如何让我的网站响应元素?,那么本教程就是为你准备的. 访问元素市场获得惊人的主题,模板和附加组件: http://hlh.aifengcai.com/elementor-marketplace/ 如何使您的网站响应元素建设者? 看完这个简单的教程后,你将能够使你的网站响应. 访问者总是能获得最好的用户体验. 本教程完全致力于响应元素构建器的挑战. 重点是元素反应问题. 如何使网站响应? 响应式网站意味着它可以调整其内容(图像)以匹配不同的屏幕或浏览器窗口大小. 因此,访问者总是会看到正确的内容. 图像不会被剪切在他们不应该是和文本将留在同一地点. 本教程展示了如何用Elementor创建一个响应式WordPress网站,以及你可能需要处理的问题. Elementor是一个灵活的WordPress页面构建器,它可以帮助你让你的网站看起来很现代. element制作的响应式网站将在各种屏幕尺寸上正确呈现. 本视频教程的重点是:如何调整移动设备的小部件和文本元素的属性. 如何移动和调整列的大小. 如何为某些设备隐藏小部件、列或部分. 如何处理克服的立场. 当你创建一个响应式网站时,会遇到很多挑战. 理解响应式设计的重要性是很重要的. 你需要知道如何解决各种响应式设计相关的挑战. 现在, 人们使用不同的设备访问网站,你必须确保你的网站看起来正确,无论你的访问者使用什么. 它会影响你网站的可用性.
响应式网页设计模板常见问题
什么是响应式网站模板?
响应式网站设计(模板)是一种网页设计,它可以在任何设备(计算机)上正确显示您的网站, 平板电脑, 手机, 等.,并自动适应任何屏幕分辨率. 100%响应式模板充分优化您的网站,它会根据您浏览网站的设备自动更改. 该网站改变了图像、模块、菜单项等的所有大小.
响应式设计在今天是必须的吗? 有那么重要吗??
如果用户从手机或平板电脑输入查询,谷歌会优先考虑针对移动设备优化的网站. 这意味着用户将首先得到一个完全响应式设计的网站,因为它们更方便. 大多数访问者是年轻人和中年人,他们用平板电脑和手机上网. 响应式设计是一个必须有今天,如果你想增加你的流量和发展你的业务.
响应式设计的三个主要组成部分是什么?
响应式网站设计包括以下三个主要组成部分:
- 该网站必须建立一个灵活的网格基础.
- 被纳入设计的图像本身必须是灵活的.
- 必须通过媒体查询在不同的上下文中启用不同的视图.
响应式设计和自适应设计有什么区别吗?
响应式站点和自适应站点是一样的,它们都是根据浏览器环境和设备来改变外观的. 响应式设计依赖于改变设计模式以适应可用的实际情况, 自适应设计有多个固定的布局大小. 当网站检测到可用空间时,它会选择最适合屏幕的布局. 响应式设计仍然是“传统”的选择,并且仍然是迄今为止更流行的方法.

