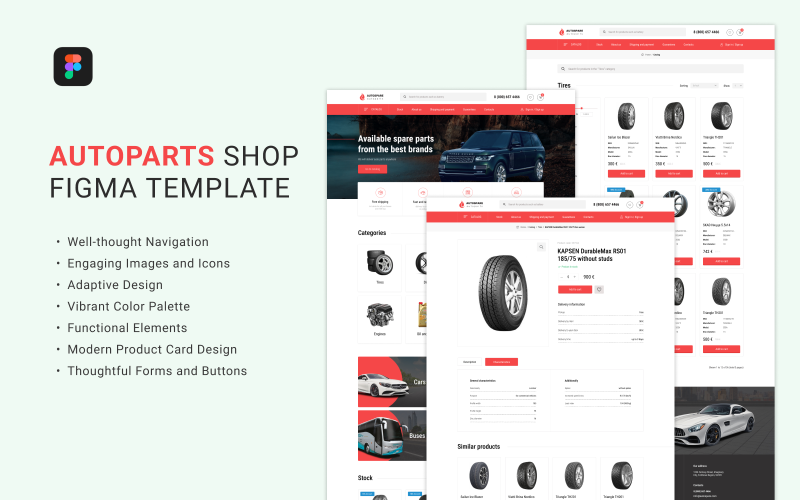
Autospare - UI Figma模板






Figma全面而现代的Autospare设计旨在使您的汽车零部件在线商店在竞争对手中脱颖而出. 这种布局确保了直观和用户友好的交互, 专注于提高转化率.
Design Features:
- 精心设计的导航:一个结构直观的网站可以让访问者轻松找到所需的汽车部件. 类别和子类别按逻辑放置,减少了搜索的点击次数.
- 吸引人的图像和图标:高质量的图像和图标创建一个视觉上吸引人的界面, 增加参观者对产品的兴趣.
- 自适应设计:布局是适应不同的设备, 在桌面上提供一致的高质量用户体验, tablets, 移动设备.
- 充满活力的调色板:选择明亮和互补的颜色强调汽车主题的活力和能量, 帮助建立积极的品牌认知.
- 功能元素:交互元素, such as filters, 品牌和型号搜索选项, 使选择汽车零部件的过程简单快捷.
- 现代产品卡片设计:产品卡片看起来时尚且信息丰富, 提供有关产品的所有必要信息一目了然.
- 周到的表单和按钮:由于有了清晰的表单和直观的按钮,结帐和向购物车中添加商品已经变得非常简单易用.
让Figma中的Autospare成为创建独特且成功的在线汽车零部件商店的关键工具. 第一眼就抓住客户的注意力,确保使用您的在线商店的便利性.
0条评论
0对本产品的评价