


重力-多用途的HTML模板 by GWorld

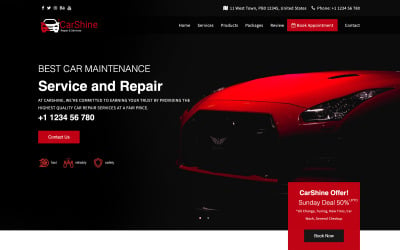
CarShine -汽车维修服务多页面HTML5网站模板 by zrthemes

护理-医疗响应HTML5网站模板 by zrthemes

Obalon -数字机构和投资组合模板 by obalonStudio

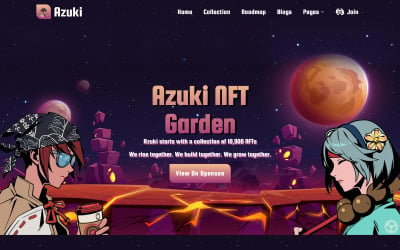
Azuki - NFT比特币加密货币,加密交易网站模板 by zrthemes

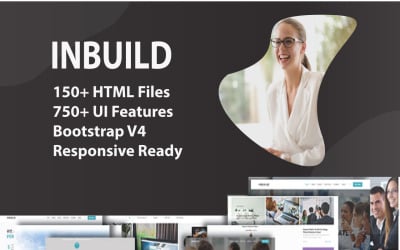
内置-所有在一起唯一的HTML模板 by THEMESMID

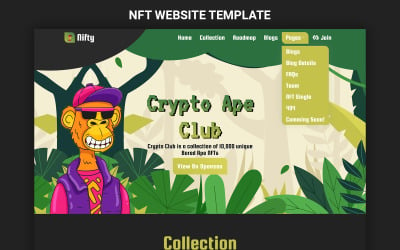
俏皮-比特币加密货币,加密交易,NFT网站模板 by zrthemes

动漫天堂-观看动漫在线和动漫新闻或博客响应网站模板 by SoulKnight404

技术-软件开发 & 商业服务多用途响应式网站模板 by zrthemes

PrimeProperty -房地产代理多用途网站模板 by zrthemes

RedTheme - IT解决方案 & 商业服务多用途HTML5网站模板 by zrthemes

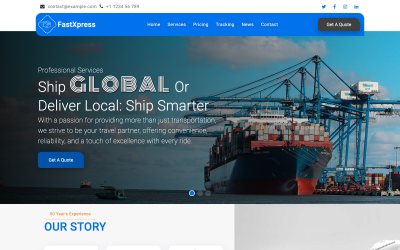
快讯-物流和运输网站模板 by zrthemes

屋面|屋面公司多用途响应式网站模板 by zrthemes

BuildZone -建设多用途的HTML模板 by zrthemes

Rento -汽车租赁多用途响应网站模板 by zrthemes

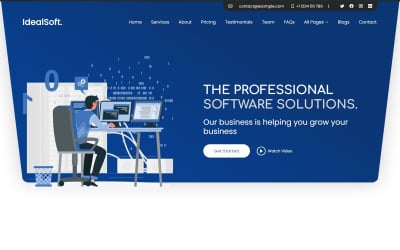
IdealSoft It解决方案 & 软件设计网站模板 by zrthemes

Hostone - Domain & 托管响应式网站模板 by zrthemes

EcoClean -清洁服务网站模板 by zrthemes

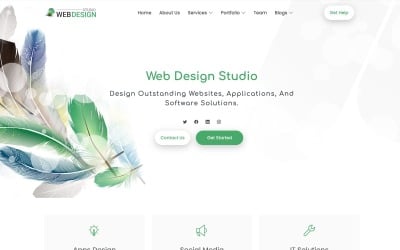
DesignSoft -网页设计工作室网站模板 by zrthemes

Indisoft -软件公司 & 商业服务多用途响应式网站模板 by zrthemes

Neso - IT解决方案 & 商业服务多用途响应式网站模板 by zrthemes

Techsquare -创意机构 & It解决方案网站模板 by zrthemes

PaintMaster -绘画公司 & 维护服务网站模板 by zrthemes

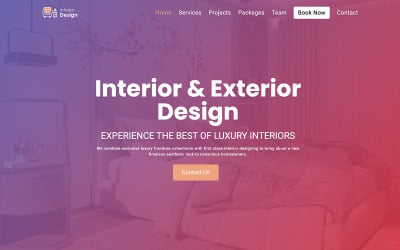
国际-内部 & 外部设计工作室网站模板 by zrthemes

汽车陈列室,汽车经销商 & 汽车维修服务响应式网站模板 by SoulKnight404

优软-技术 & IT解决方案多用途网站模板 by zrthemes

软件开发公司响应式网站模板 by zrthemes

美容美发服务响应HTML模板 by zrthemes

鹰军-现代军事服务 & 军校响应式网站模板 by SoulKnight404

现代室内 & 家具HTML模板 by zrthemes

Disfolio -个人作品集HTML模板 by DiscreteDev

海豚港-动物 & 宠物网站模板 by zrthemes

加速|快递和快递服务React网站模板 by Codezion

TechGain -商业 & HTML5网站模板 by ThemesLay

Constructivo -构建HTML模板 by zrthemes
5个最好的HTML网站模板与画布动画2024
| 模板名称 | 下载 | Price |
|---|---|---|
| Technoit | IT解决方案 & 商业服务多用途响应式网站模板 | 100 | $38 |
| 重力-多用途的HTML模板 | 186 | $43 |
| 技术-软件开发 & 商业服务多用途响应式网站模板 | 7 | $31 |
| PrimeProperty -房地产代理多用途网站模板 | 9 | $28 |
| Azuki - NFT比特币加密货币,加密交易网站模板 | 5 | $39 |
在他们最好的HTML画布动画模板
释放你的想象力和你的内在艺术家与HTML画布动画模板! 无论你是专业人士还是刚刚开始,你都会找到合适的主题来启动你的下一个项目. 这些资产包括有趣和创造性的动画,将有你创造惊人的视觉效果在任何时间. 这些主题是真正的动力, 具有动画画布元素和设计等功能,从简单和时尚到复杂和错综复杂. 这将使你的网站比其他网站更耀眼!
为什么你需要一个HTML模板与画布动画
将画布动画添加到您的站点将增加一些额外的活力. 通过这些网页设计, 你可以制作漂亮的图形和动画来吸引访问者的注意力. 它们是用来给你的网站一个现代和时尚的外观,即:
- 有生命的对象;
- 创造互动元素;
- 制作3D图形.
不仅如此,而且 动画 还可以通过增强网站的视觉吸引力来增强用户体验. 这是通过帮助清晰和理解,并提供额外的乐趣和娱乐来实现的.
所以,如果你正在寻找一种方法,使你的网络项目脱颖而出的竞争, 当前的收藏正是你所需要的.
谁将受益于画布动画HTML主题?
有能力创造惊人的视觉效果和动画, Canvas HTML模板肯定会受到网页设计师的欢迎, 开发人员, 营销人员也一样. 他们随时准备帮助您创建一个令人难忘的在线存在为您的业务, 无论你是想要一个简单的投资组合网站还是一个互动的电子商务平台.
不管你是谁,想要什么, 这些视觉上令人惊叹但专业的设计可以帮助你的网站看起来复杂和美观. 它是引人注目的图形和实用设计的完美结合,将给你一个强大的网络存在感.
如何建立一个网站与HTML画布动画主题
网站建设与 HTML5模板 比以前更容易了吗. 只需几步, 你可以用动画效果创建吸引眼球的页面,让访问者停留更长时间. 以下是你需要做的:
- 下载适当的主题. 要做到这一点, 单击左侧栏中的相关主题,选择接近您的利基的设计选项.
- 将模板上传到服务器. 如果您已经有了主机,那么您可能对它的工作原理很熟悉. 如果没有,我们建议使用其中一个的服务 这些提供者 它们易于使用且成本低廉.
- 定制您的设计. 个性化未来项目的最有效方法是尝试不同的配色方案, fonts, 纹理, 还有动画——所有这些都给网站一种真正独一无二和异想天开的感觉.
- 将演示内容替换为您的内容. 这包括您的主页、“关于”页面、服务和您的网站的内容 博客文章.
- 测试你的网站. 看看你的设计在网上表现如何. 您的页面必须在浏览器中顺利运行并正确显示.
- Add the 谷歌分析 跟踪代码. 分析和优化网站流量, 你将需要添加谷歌分析到你的网站(可选). 要做到这一点,请前往谷歌分析并按照其网站上的说明进行操作.
好了,你就快完成了! 现在你可以收获你辛勤工作的成果了. 但是,保持您的页面更新和 在搜索引擎上推广他们 定期.
HTML画布动画模板常见问题解答
如何使用HTML画布动画模板?
从简单的弹跳球到复杂的 3 d图形, canvas HTML模板为您探索和创建令人惊叹的视觉效果提供了广泛的可能性. 他们使你很容易产生伟大的结果, 无论你是在制作一个简单的横幅广告还是一个互动电影海报,都会让你的观众惊叹不已.
我需要编码知识来使用HTML画布动画模板吗?
虽然主题提供了一个简单的方法来快速创建美丽的网页设计,而无需学习复杂的编码语言, 它们确实需要对HTML和CSS有一些基本的了解. 这是因为他们需要定制他们的最佳性能和真正独特的外观.
我可以在多个项目中使用这些模板吗?
有个人执照, 您可以在一个项目中使用相同的主题, whereas, 拥有商用许可证, 您最多可以在五个项目中使用它.

